MY ROLE
UX Designer, Web Developer. Best practice research, Google Analytics and Adwords research, persona creation, userlytics testing, user flows, wireframing, prototyping, and client presentations.
PROJECT SUMMARY
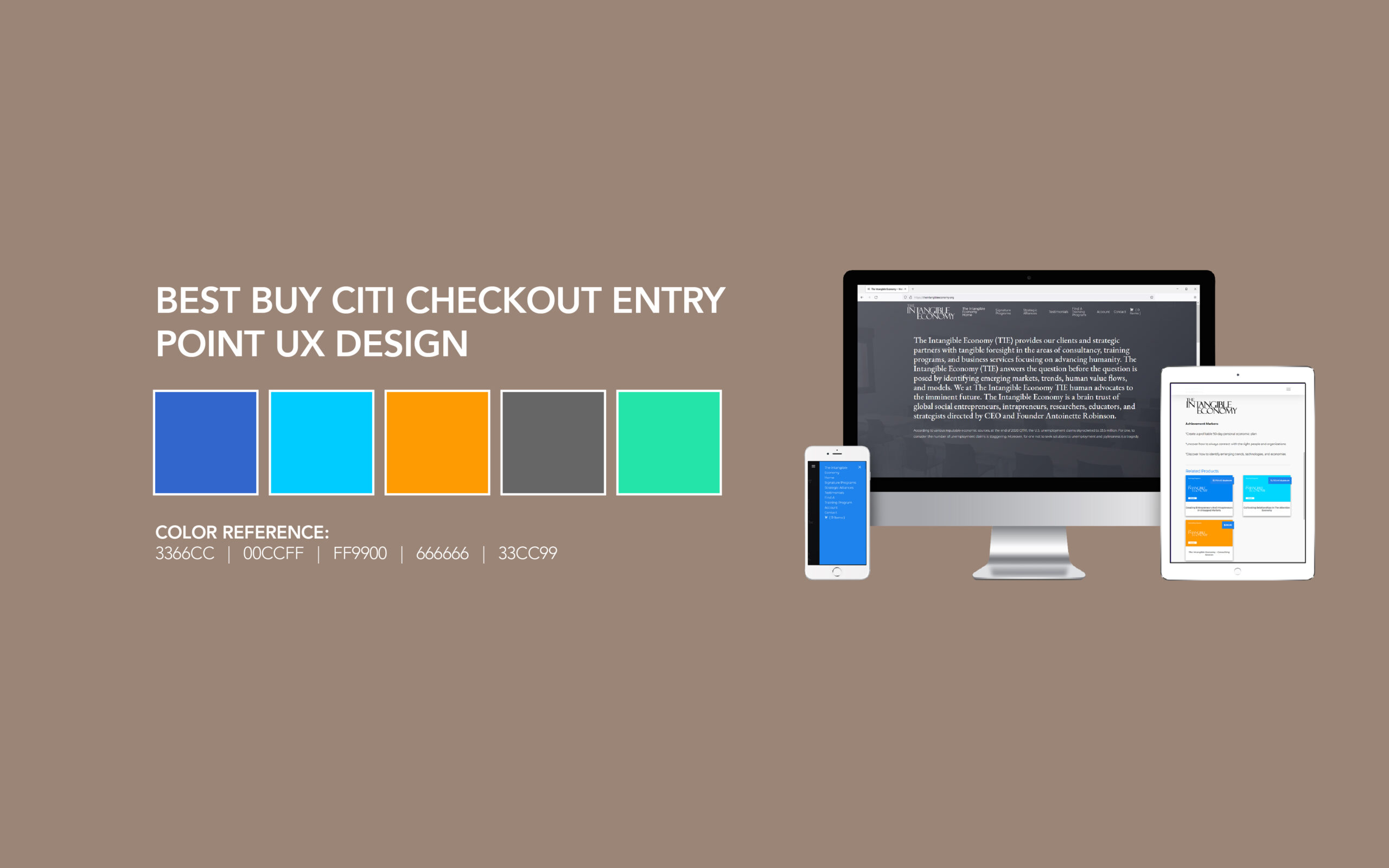
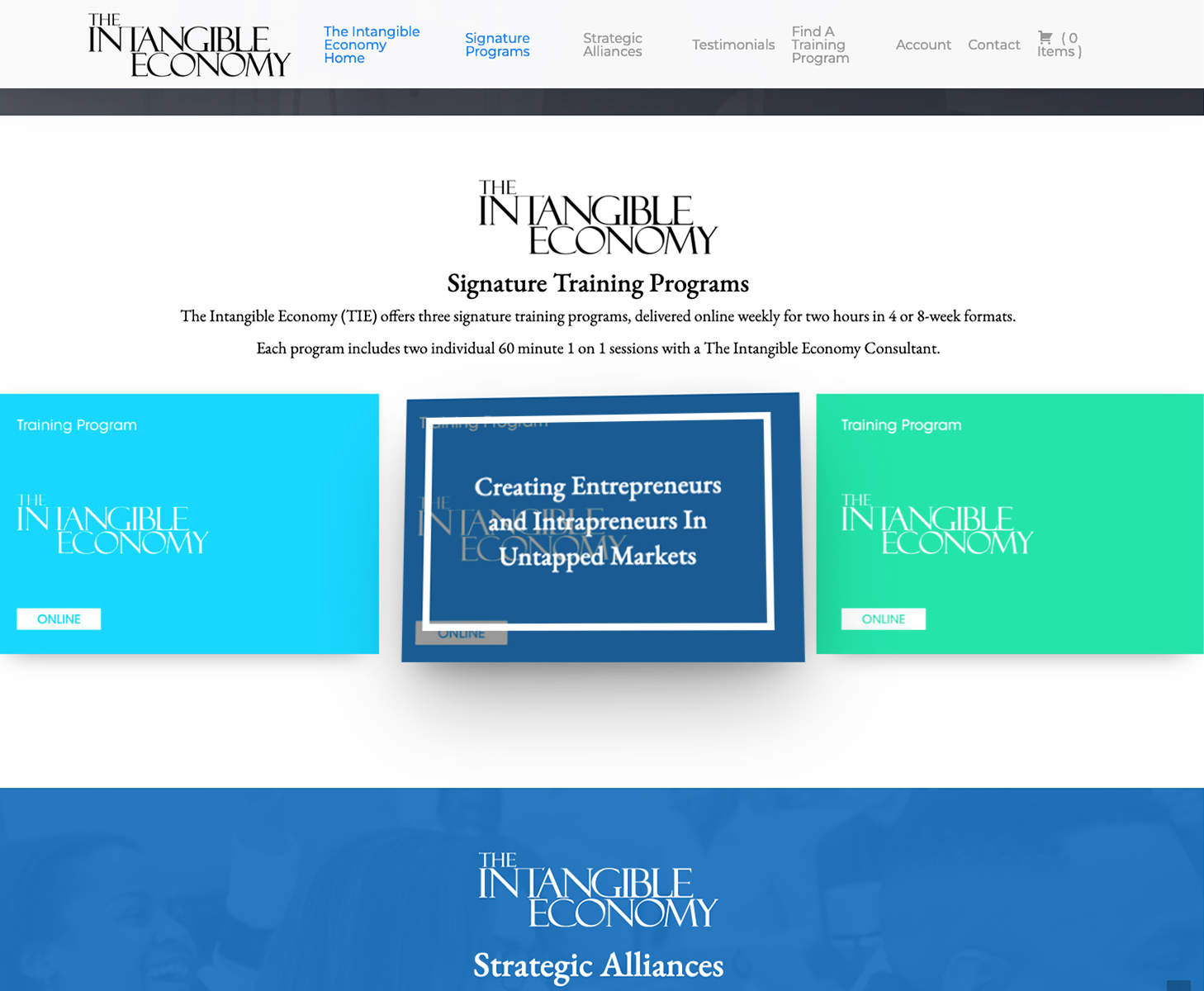
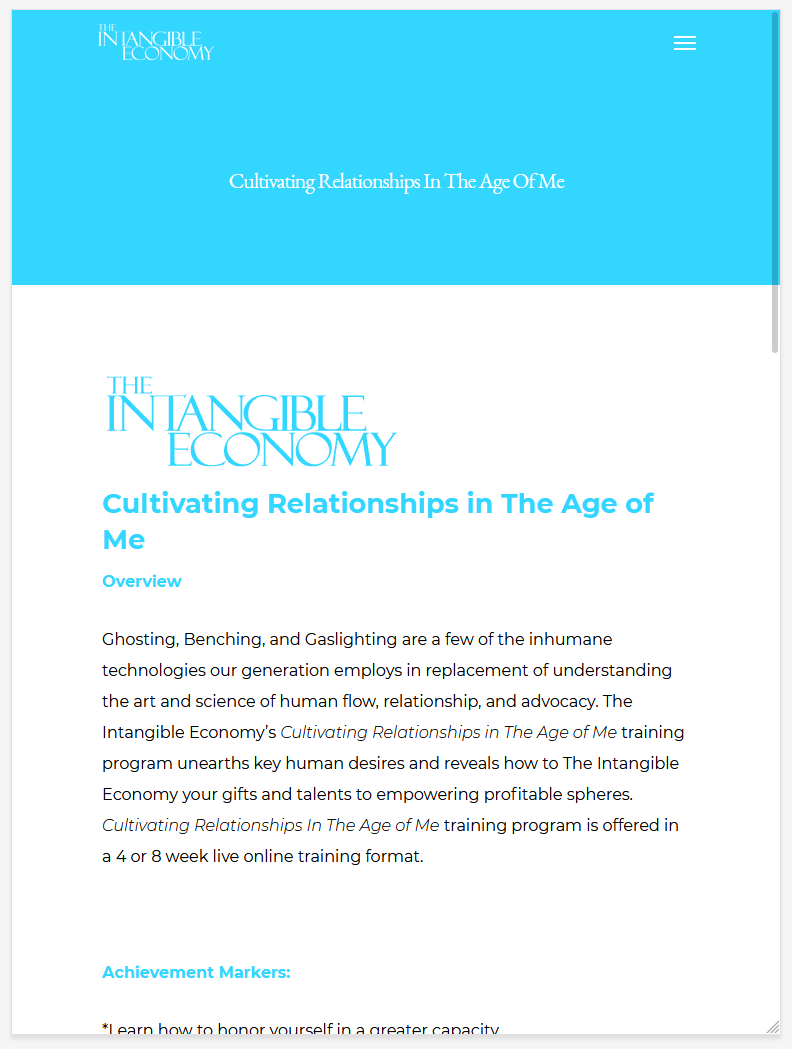
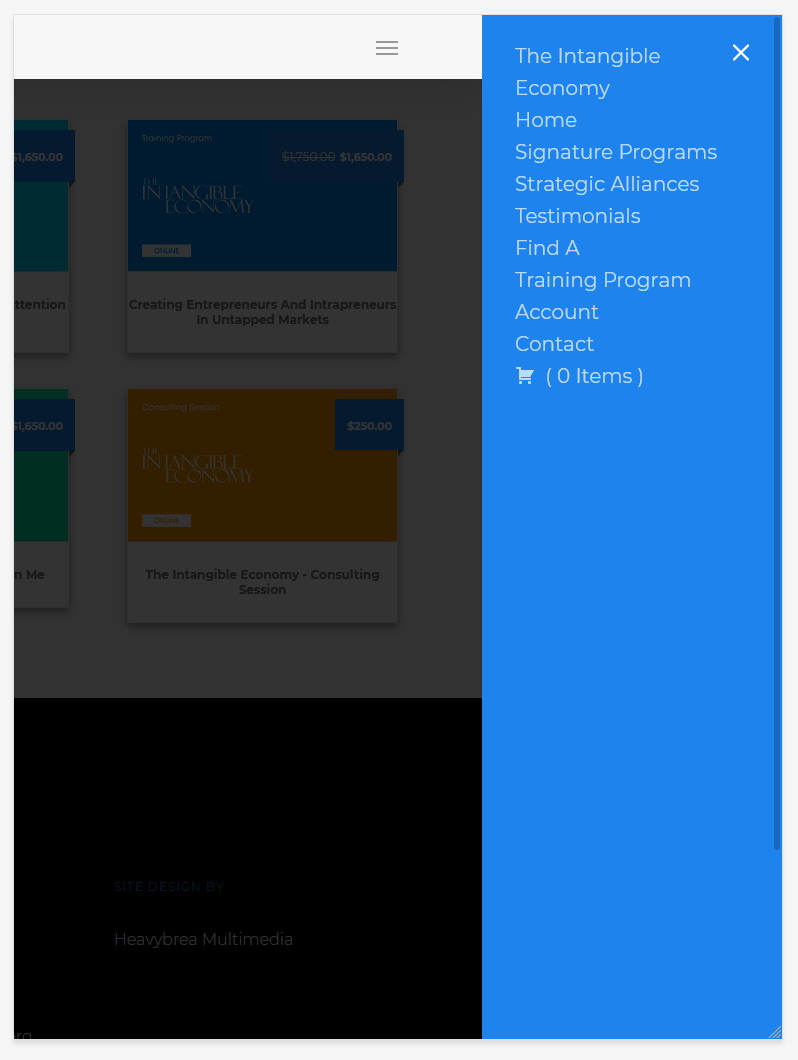
The Intangible Economy is a startup boutique firm specializing in business consultancy, personal and professional training programs, and services. This project seeks to design and implement an effective, responsive web presence and selling tool that works on desktops, tablets, and phones. In addition, this website needs to provide key engagement metrics and pass the threshold for obtaining the companies trademark.
PROJECT CHALLENGES
Since this was a blank canvas website design, my task was to ensure that the site’s initial structure utilized key metrics and responsive front and back end design. In addition, I was tasked with making sure that the areas of the site that displayed the different course offerings were distinguishable on site. One of the main challenges was that the clients’ offerings were not currently sold online, so there was a need for an eCommerce component of the site as well as an eCommerce app. Since this particular client had little experience with the technical aspects of web development, they leaned heavily on me to provide an initial direction and comprehensive design solution for the site. Another of the challenges of this project was the trademark aspect of this site design. Since they were getting a trademark, the site and its design elements needed to comply with that process.
THE SOLUTION
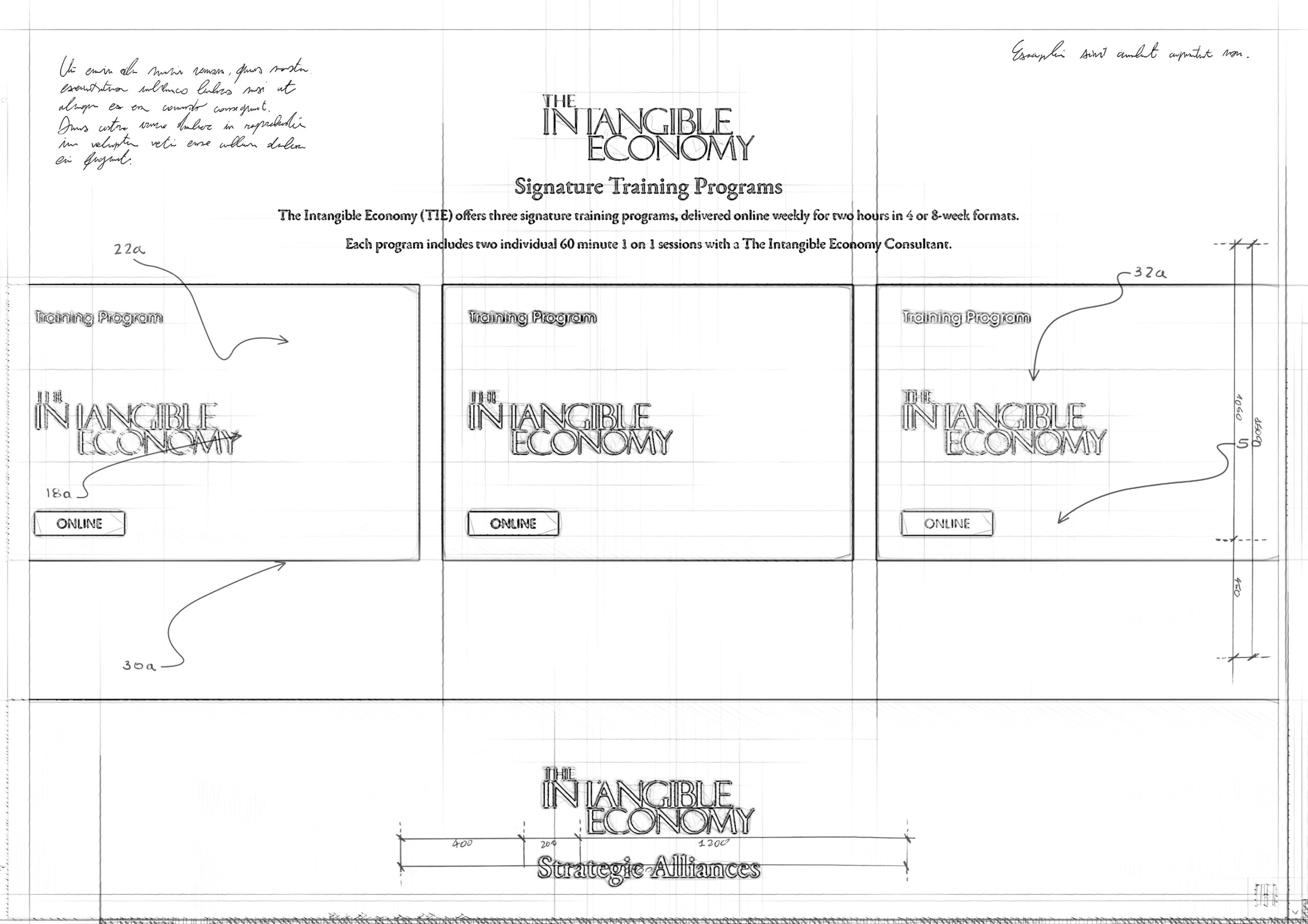
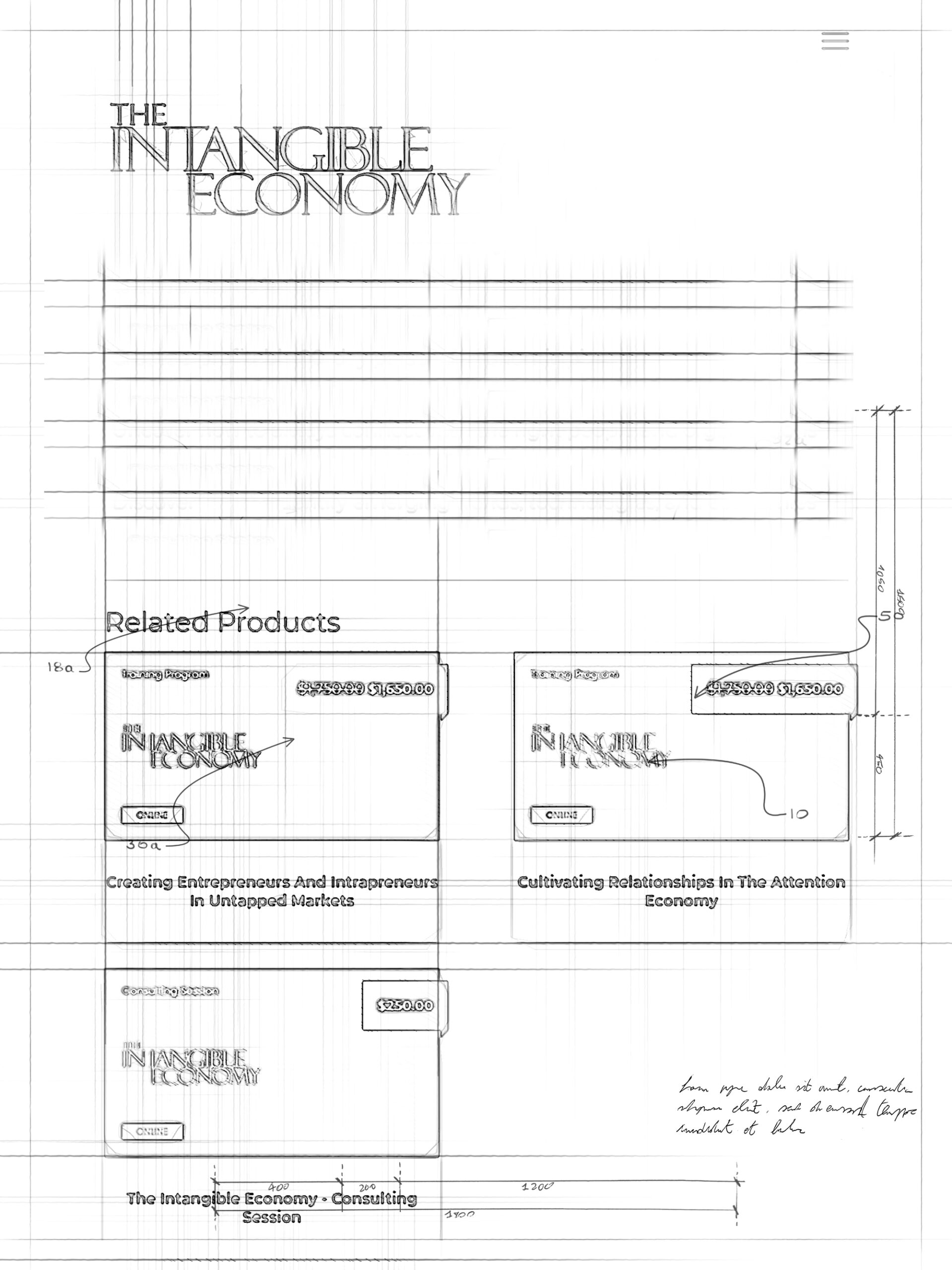
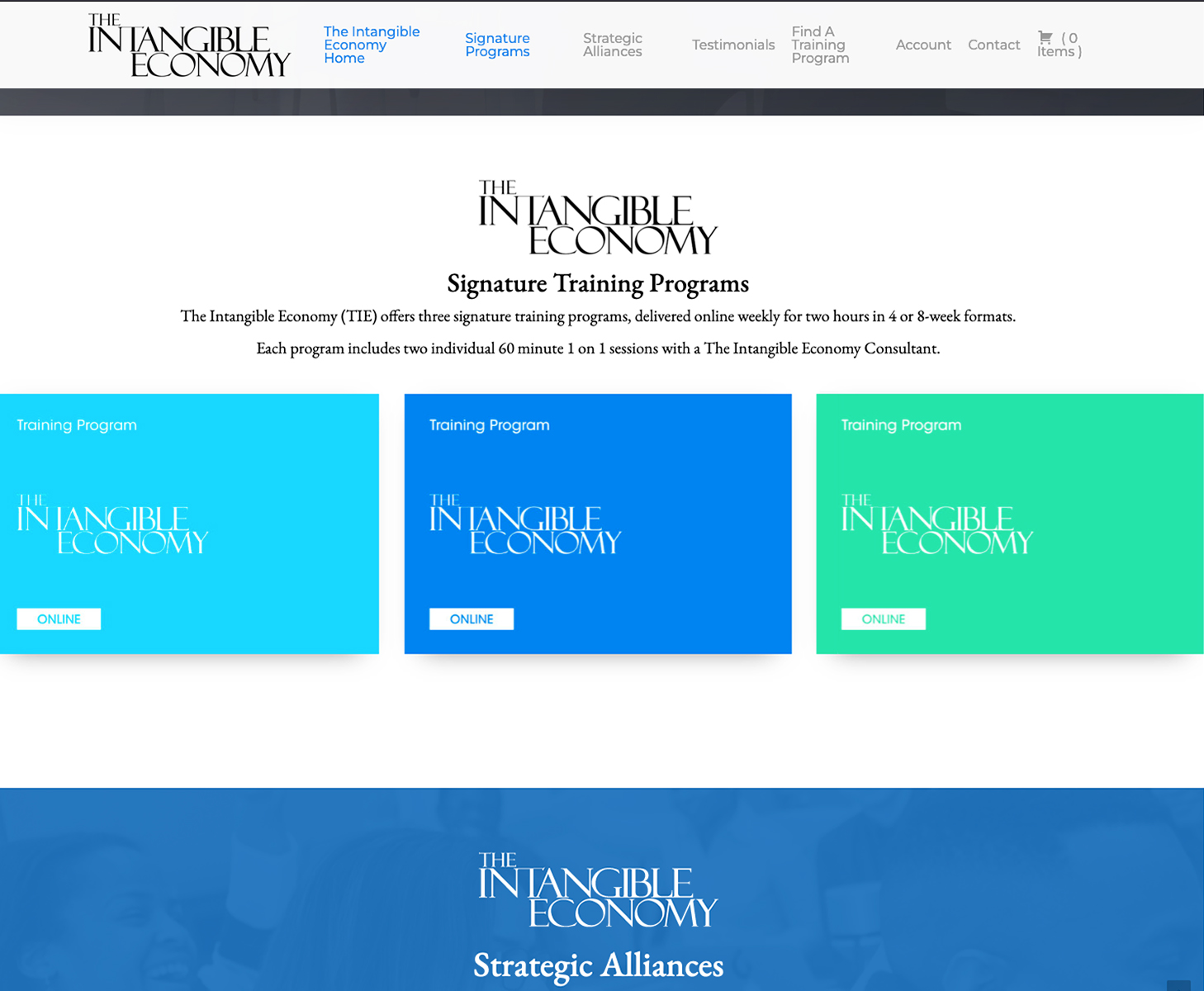
This project was a comprehensive one. The site’s trademark requirements were my first points of emphasis. Once I determined the parameters for the trademark application and what needed to be present on the site to comply with it, I began creating the wireframes. Since this is a responsive site, I created wireframes and prototypes for desktop, tablet, and phone versions.