As a seasoned UX/UI designer passionate about creating seamless user experiences, I know firsthand the importance of using the right tools to bring design concepts to life. Mockups and prototypes are vital to the UX design process, enabling designers and stakeholders to visualize the final product and evaluate its usability. In this post, I’ll share my expertise, experience, and thoughts on some of the best UX mockup tools I’ve used and found invaluable in my design workflow. From popular cloud-based tools like Figma and Adobe XD to desktop applications like Sketch and Axure RP, and prototyping tools like Proto.io, these tools offer a wide range of features that can streamline the mockup creation process and help create exceptional user experiences. Let’s examine these powerful tools and see how they can elevate your UX design projects.

Figma is not just any design tool but a powerful and innovative platform that has transformed how UX designers work. With its cloud-based approach, Figma has gained immense popularity among UX designers for its outstanding collaborative features. Designers can work simultaneously on the same design file in real-time, eliminating the need for time-consuming file sharing or version control. The version control features of Figma enable seamless teamwork and facilitates instant feedback, allowing for rapid iteration and design improvements.
One of Figma’s standout features is its extensive design components and templates library. Figma provides a vast collection of UI elements, icons, and design assets that are easily accessible and can be reused across different projects. This feature promotes consistency in design and ensures that UI elements are aligned with the overall design system. Designers can also create design components and share them with team members, further enhancing collaboration and productivity. This sharing makes creating consistent and reusable UI elements a breeze, saving valuable time and effort in the design process.
In addition, Figma’s prototyping features are a game-changer for UX designers. With Figma, designers can create interactive mockups with animations, transitions, and micro-interactions, allowing them to design and test realistic user experiences. These tools make Figma an invaluable tool for wireframing and creating high-fidelity mockups that closely resemble the final product. Figma’s prototyping capabilities also enable designers to develop and present user flows, interactions, and complex navigations, making it ideal for showcasing complex user journeys and interactions to stakeholders and clients.
Figma’s cloud-based approach ensures that design files are accessible from anywhere, allowing designers to work seamlessly across different devices and collaborate with team members in real time, regardless of location. This flexibility and convenience are valuable in remote or distributed teams, where designers may work from different time zones or areas.
Figma has revolutionized the UX design process with its collaborative, component-based, and prototyping features. It has become a go-to tool for myself and many UX designers due to its cloud-based approach, extensive library of design components, desktop application option, and powerful prototyping capabilities. Whether you are wireframing, creating high-fidelity mockups, or collaborating with team members, Figma provides an unparalleled experience that enhances design efficiency, collaboration, and the overall quality of user experiences. For these reasons, Figma is my go-to tool for digital design.

As a vector master and digital designer, I fondly remember using Sketch, a widely recognized and widely used vector-based design tool that has been a staple in the industry for many years. As a self-professed Apple Fanboy, I initially heard about Sketch in 2012 when it won the Apple Design Award for that year. The nostalgic feeling of opening up Sketch and diving into a new design project is a familiar sensation many UX designers share.
One of the reasons why Sketch has remained a favorite among UX designers is its intuitive interface and rich design features. The clean and minimalistic interface of Sketch provides a focused and efficient design environment, allowing designers to create wireframes and high-fidelity mockups with precision and ease quickly. In addition, Sketch offers a wide range of tools and features, including vector editing, symbol libraries, artboards, and typography controls, making it a comprehensive tool for creating detailed and visually appealing user interfaces.
Another notable aspect of Sketch is its extensive ecosystem of plugins and integrations. Sketch has an active community of developers who create plugins that extend the tool’s functionality, allowing designers to customize their workflow and streamline their design process. These plugins offer additional features, such as prototyping, design systems management, and collaboration tools, which can significantly enhance the productivity and efficiency of UX designers.
Moreover, Sketch has a vast library of design assets, including UI kits, icons, and fonts, that can be easily integrated into design projects. This ease of integration enables designers to quickly create consistent and professional-looking interfaces, saving time and effort in the design process. The extensive library of design assets keeps designers up-to-date with the latest design trends and best practices, allowing them to create modern and visually appealing user experiences.
It’s worth mentioning that Sketch has a strong presence in the design community, with a large user base and a vibrant ecosystem of designers, developers, and other professionals who actively contribute to its growth and evolution. This community-driven approach fosters a sense of camaraderie among UX designers and provides ample opportunities for learning, networking, and professional development.
In conclusion, Sketch has earned its place as a go-to tool for many UX designers due to its intuitive interface, rich design features, extensive library of design assets, and vibrant community. Its nostalgic charm and long-standing reputation in the industry make it a familiar and trusted tool for UX designers, providing a reliable and efficient platform for creating exceptional user experiences.


As a master-level Adobe Creative Cloud user with over 20 years of experience with the Adobe ecosystem, I have come to appreciate the power and versatility of Adobe XD in my design workflow. Adobe XD is a comprehensive design tool that offers a wide range of features specifically tailored for creating wireframes, prototypes, and mockups.
One of the critical advantages of Adobe XD is its seamless integration with other Adobe products like Photoshop and Illustrator. This integration makes it a convenient choice for designers already familiar with Adobe’s creative suite, as they can quickly transfer their skills and assets to XD without a steep learning curve. The ability to leverage existing design assets, such as vector graphics and images, from other Adobe applications within XD streamlines the design process and enables a cohesive and consistent user experience across different design stages.
In addition, Adobe XD offers robust collaboration features that facilitate efficient collaboration among team members and stakeholders. Designers can easily share their designs with stakeholders, gather feedback, and iterate on them in real-time. This collaboration aspect makes the design review process smoother and more streamlined, helping to ensure that all stakeholders are on the same page and that design decisions are made collectively.
Another notable feature of Adobe XD is its comprehensive set of prototyping capabilities. With XD’s built-in prototyping tools, designers can create interactive and animated prototypes that simulate user interactions and transitions, allowing them to test and validate their design concepts before development begins. These prototyping tools help identify and address potential usability issues early in the design process, saving time and effort in the long run.
Adobe XD offers a wide range of design assets through its Creative Cloud Libraries, including UI kits, icons, and fonts. This extensive library of design assets provides designers with vast resources, helping them create visually appealing and consistent user interfaces. The ability to sync design assets across different projects and collaborate on shared design libraries further enhances the efficiency and consistency of the design process.
As a UX designer well-versed in the Adobe Creative Cloud ecosystem, Adobe XD is a powerful and reliable tool for my design projects. While it’s not my first choice of UX tools, its seamless integration with other Adobe products, robust collaboration features, comprehensive prototyping capabilities, and extensive design asset library makes it a valuable piece of my design toolkit. And a tool that I definitely enjoy pulling out when needed.

InVision Studio is a relatively new player in the UX mockup tool space; having launched in 2019, it has gained traction quickly due to its powerful features and ease of use. It offers an intuitive interface and a wide range of animation and interaction features, making it an excellent choice for creating interactive and engaging mockups. InVision Studio also integrates with other InVision tools like InVision Cloud and even Sketch, allowing seamless collaboration and feedback collection. Additionally, InVision Studio’s status as a newer tool in the market brings a fresh perspective and innovative approach to UX design.
Another aspect of InVision Studio that I appreciate is its free-to-use nature. The no-cost option makes it accessible to designers who may be starting out or have budget constraints, allowing them to leverage its capabilities without incurring additional costs.
However, despite the industry standard status and the power of InVision Studio, I have found its learning curve steeper than some other tools in the market. As an experienced UX designer, I appreciate tools that allow me to grasp their functionality and start creating mockups efficiently and quickly. With Invision Studio, this has yet to be the case. While I know how to use it, I prefer to open Figma or Adobe XD first.
Despite the capabilities and potential of InVision Studio and Adobe XD, I have gravitated towards using Figma for the majority of my UX design work!
In conclusion, I sincerely appreciate InVision Studio’s powerful features, industry-standard status, and free-to-use nature. However, as an experienced UX designer, I prefer to work with a tool that has a workflow that aligns better with my design process and is more familiar to me. That’s why I have gravitated towards using Figma for my UX mockup needs. As a UX designer, finding the tools that best suit your needs and help you create exceptional user experiences, regardless of age, cost, or industry-standard status, is essential. I would be remiss if I didn’t mention that, as of late, I’ve been working in Invision Studio more, and it will also become a tool I use more in the future.

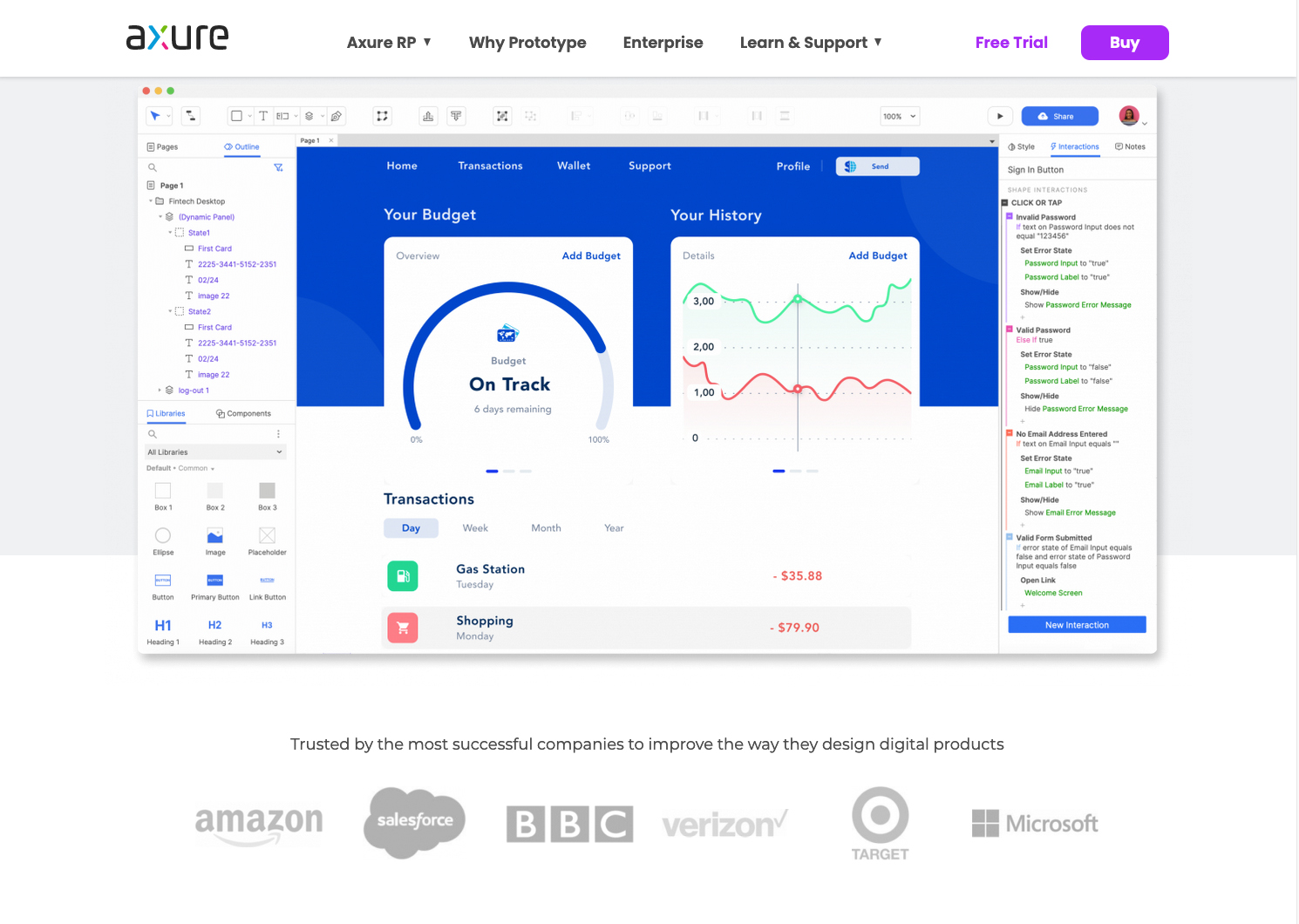
Axure RP is a promising tool that UX designers should keep an eye on. As a desktop application, Axure RP is quickly becoming a favorite among UX designers for its robust features and versatility. One of its key strengths is its advanced features, such as conditional logic, dynamic panels, and data-driven interactions, allowing designers to create complex and interactive mockups easily. These features make Axure RP an excellent choice for designing interactive prototypes and simulations for user testing and validation.
Additionally, Axure RP offers robust collaboration features, allowing designers to collaborate with stakeholders and easily collect feedback on their designs. These collaboration tools make it valuable for team-based projects, where effective communication and collaboration are essential for successful UX solutions.

Also, Axure RP has a large community of users, which means plenty of resources are available, including tutorials, templates, and plugins, to enhance the design process and productivity further. The community alone makes it a tool worth considering for UX designers looking for a comprehensive and robust solution for their wireframing, prototyping, and mockup needs. One of my key points of interest was the companies currently using Axure RP. With a list including Amazon, Salesforce, BBC, Microsoft, and many more, Axure RP is a promising tool with a bright future that offers advanced features and collaboration capabilities. Axure RP’s unlimited interaction possibilities tagline points to a modern tool offering an exciting mix of endless combinations of event triggers, conditions, and actions. Its versatility and potential for creating interactive and complex mockups make it a tool to watch out for in the UX design space.

Proto.io is a leading prototyping tool known for its lightning-fast ability to build prototypes and an intuitive drag-and-drop interface. With Proto.io, designers can quickly create interactive mockups and prototypes for web and mobile applications without coding. Proto.io offers a wide range of pre-built UI elements, animations, and transitions that are easily customized to create realistic and engaging user experiences.
Proto.io also provides a comprehensive set of collaboration features, making it easy for designers to share their designs with stakeholders, gather feedback, and iterate on their designs in real time. These collaboration features allow for effective team communication and collaboration, leading to streamlined design iterations and faster development cycles.
Additionally, Proto.io offers seamless integration with other design tools like Sketch, Figma, and Adobe XD, allowing designers to import their existing designs and enhance them with interactive elements and animations. This integration makes it a flexible tool that can fit seamlessly into existing design workflows.
Overall, Proto.io’s lightning-fast prototyping capabilities, intuitive drag-and-drop interface, and collaboration features make it a powerful tool for UX designers who need to quickly create interactive mockups and prototypes for web and mobile applications.

Conclusion
In addition to this illustrious list of tools, other UX tools like Balsamiq, SketchFlow, and Marvel are also widely used by UX designers. The key to selecting the right tool for your design process is considering your needs, workflow, and team collaboration requirements. All of these tools offer some form of collaboration which is a stable requirement in UX design, so any of them should fill that need effectively. The choice boils down to what you are comfortable with as a UX/UI/Web designer.
In conclusion, using the right UX mockup tool can significantly enhance design efficiency and collaboration among UX designers and stakeholders. Whether you prefer cloud-based tools like Figma and Adobe XD, desktop applications like Sketch and Axure RP, or prototyping tools like Proto.io, there are plenty of options. By selecting the tool that best aligns with your design process and requirements, you can create engaging mockups that help bring your design creations to life.