MY ROLE
UX Designer, Web Developer, Web Designer. Google Analytics and Adwords research, user testing, user flows, wireframing, prototyping, and client presentations.
PROJECT SUMMARY
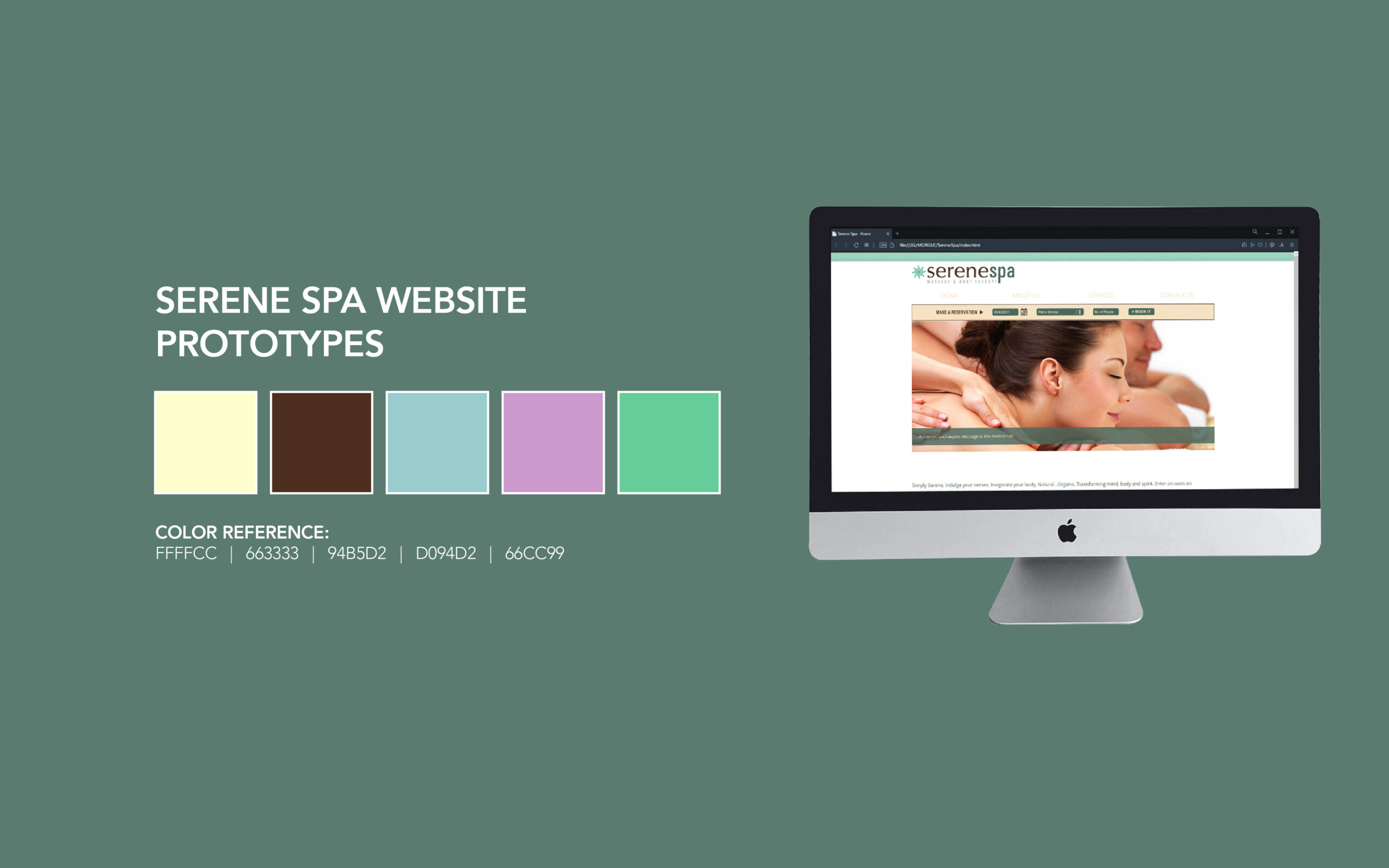
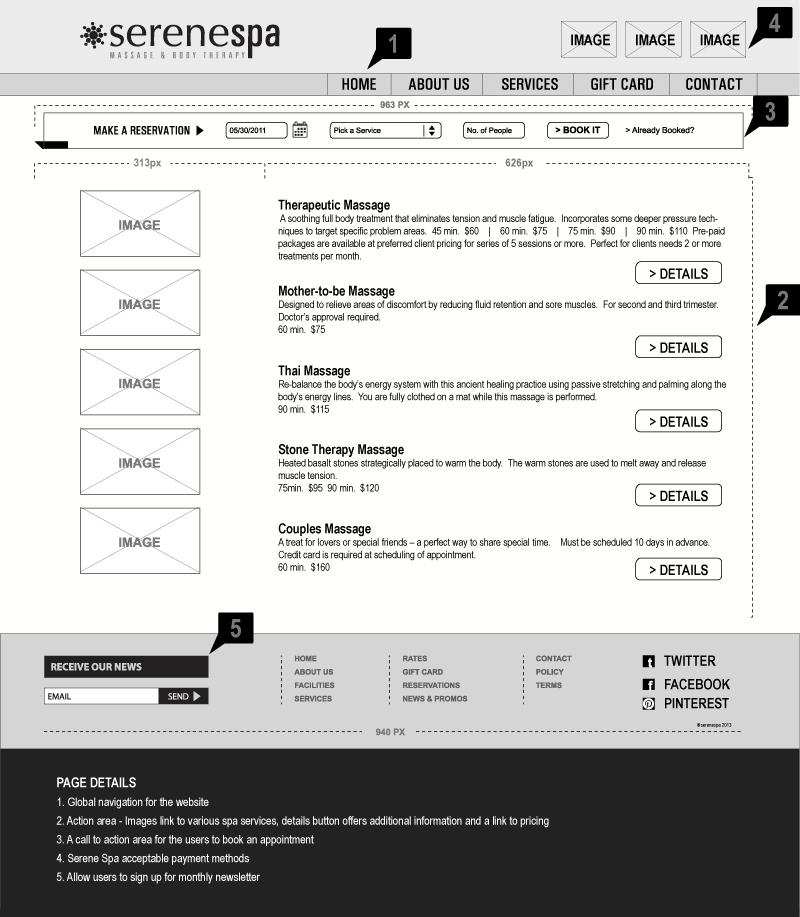
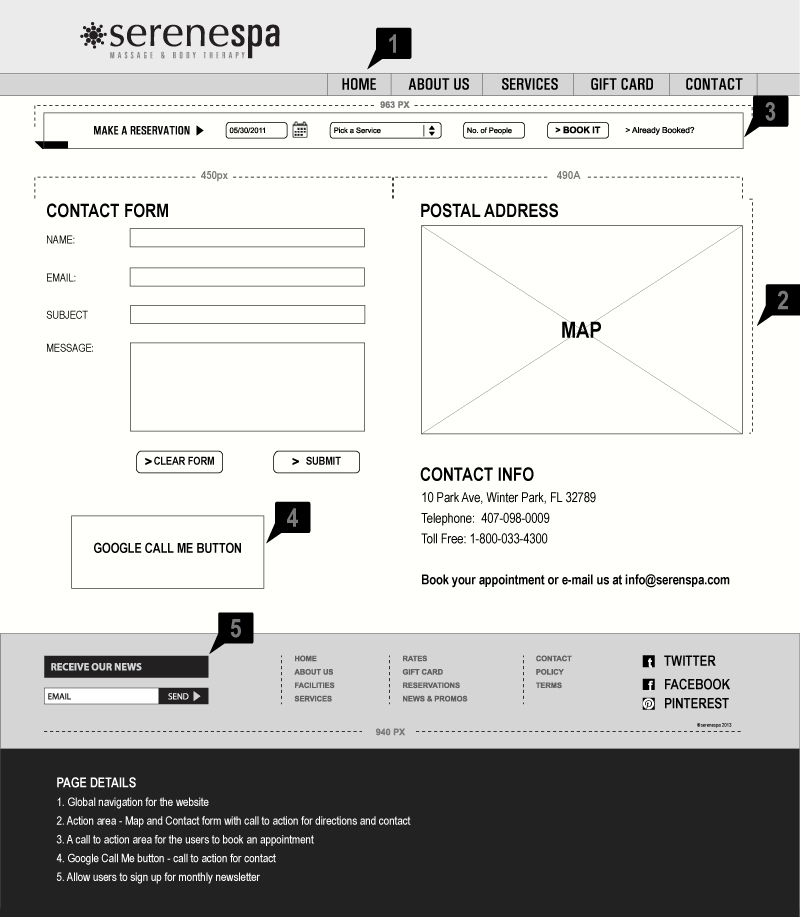
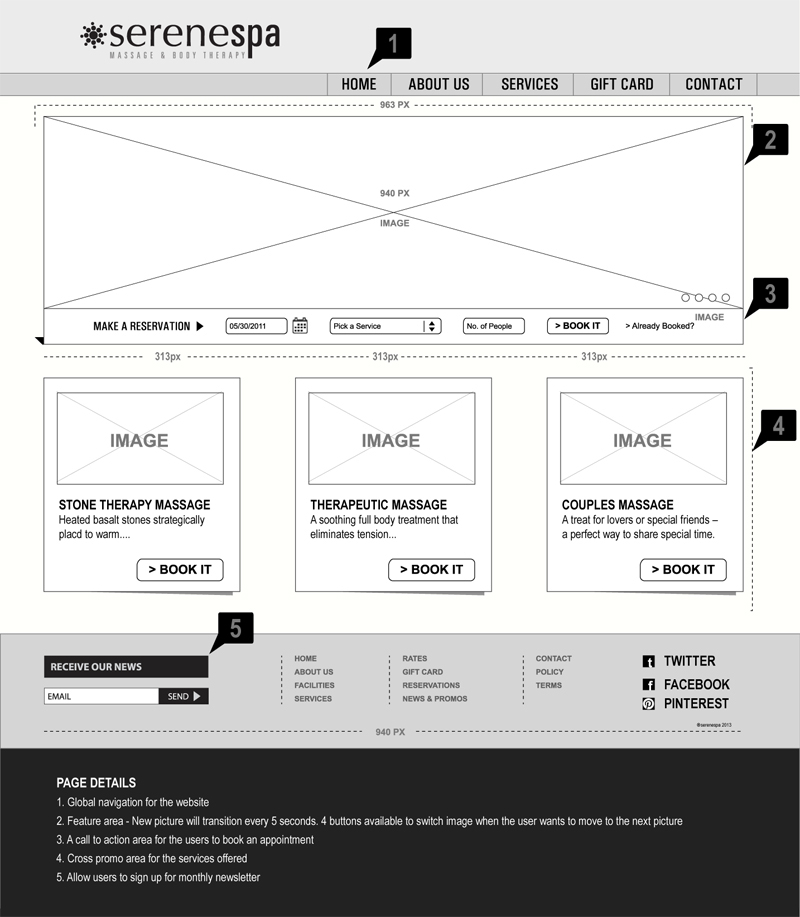
Serene Spa was a startup spa that provided spa services to a wide range of clients. The goals of This project were to design and implement an effective web presence and selling tool that works on desktops, tablets, and phones. In addition, this website needs to display the spa offerings and an easy way to contact the Spa and book appointments.
PROJECT CHALLENGES
The previous site was difficult to navigate and didn’t prominently display any necessary calls to action (CTA). It was also not very well optimized and poorly worked on mobile. In addition, the color scheme was not appealing, and the booking experience was not easy to navigate. Checkout consisted of a PayPal checkout system that took the client off the site to complete a transaction. Lastly, the client had a limited understanding of the power of a practical, targeted website that works to increase usability and conversion.